With brands focusing on improving their website’s search rankings, marketers look to decrease page load times, increase mobile compatibility, and enhance user experience. Mobile compatibility is required as Google has officially rolled out its mobile-first index recently. Google provides precedence to the mobile-first index as compared to the traditional desktop index and provides results according to the device being used by the individual.
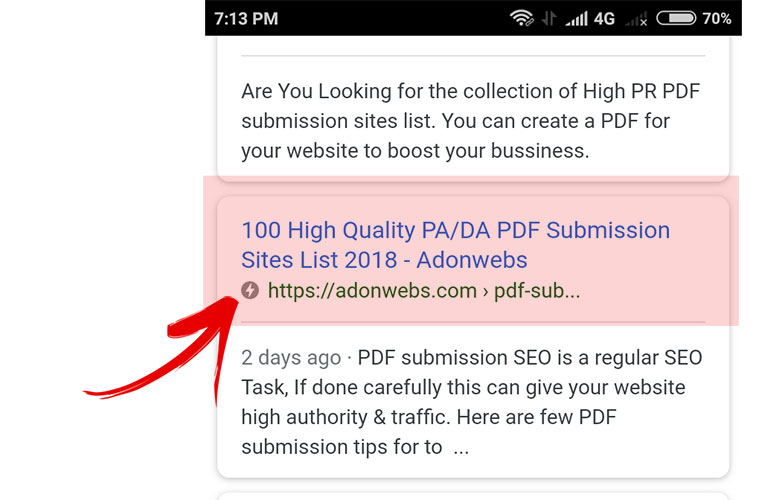
Marketers are incentivized to implement a fully responsive design that is personalized for users on the device that they use. To ease this transition for website owners and marketers, Google has created an open-source initiative that makes the most out of stripped-down HTML files to create fast, mobile-friendly webpage copies. These webpages are referred to as Accelerated Mobile Pages (AMPs). To distinguish between accelerated mobile pages and traditional webpages, AMPs comprise a lightning bolt symbol in mobile search results.

How Does It Work?
The accelerated mobile page framework was built due to the necessity for optimized, highly integrated UX rather than the clunky, slow mobile experiences that users regularly faced. Since the launch of accelerated mobile pages, not just the number of AMP pages, but even the speed of these pages have increased. Accelerated mobile pages now take a median time of less than half a second to load from Google search.
Since their advent, accelerated mobile pages have led to a 10% increase in website traffic, and the time spent on a page has doubled. Accelerated mobile pages provide marketers with streamlined, clean, and up-to-date versions of their brand’s webpages, thus enabling a faster mobile web experience for users.
According to an analysis of 360 AMP websites by Chartbeat, from June 2016 to May 2017, a typical publisher utilizing accelerated mobile pages noted that 16% of mobile traffic came from their AMP content. Accelerated mobile pages have a page load speed nearly four times than traditional webpages and note 35% more engagement than standard mobile webpages.
What Makes AMP So Fast?
An accelerated mobile page’s speed is all thanks to three major factors that constitute an AMP, which is as follows.
-
AMP HTML
A new set of custom accelerated mobile page related commands is comprised by a redesigned version of HTML
-
AMP JS
For mobile pages that allow the loading of external resources asynchronous, a new JavaScript structure has been developed.
-
AMP CDN (Content Delivery Network)
This takes AMP-optimized content and caches it for faster delivery.
Here’s a list of some of the characteristics contributing to the speed of accelerated mobile pages.
-
- Keeps third-party JavaScript away from the critical path
- All CSS is size-bound and inline
- Sizes all resources statically. It loads page layout without waiting for the download of resources
- GPU-accelerated animations. Provides fast optimizations by running them on the GPU
- Controls all resource downloads. Prioritizes resource loading, loading only the required, and prefetches lazy-loaded resources.
- Web fonts are large, and web font optimization is crucial to performance. AMP systems declare zero HTTP requests until fonts start downloading.
- Loads pages in an instant
Why Are Accelerated Mobile Pages Important?
As a marketer, loading the brand’s website on a mobile device is a task that should answer all questions about the importance of AMPs. Not many people have a decent, stable internet connection made available to them all the time by their service providers. To put it in simpler words, browsing on a mobile while traveling will mean that the internet speed does not always remain fast. To avoid an increase in website bounce rates, marketers must optimize the mobile browsing experience for all users, regardless of their internet connection speeds. With accelerated mobile pages, Google has tried to exactly this by standardizing a mobile version of websites with AMP and SEO.
Impact of AMP on SERP (Search Engine Results Page)
Since an accelerated mobile page is a very lightweight version of a webpage, which does away with many elements that slow down the display of a standard webpage, it makes for a good user experience. Faster loading and a better user experience result in more clicks, shares, likes, and impressions, which all affect SEO. However, while it greatly affects ranking, it does not necessarily give websites a direct ranking boost over non-AMP pages.
In a Google+ Hangout, a Webmaster Trends Analyst for Google, John Mueller, confirmed the statement that an accelerated mobile page is not a ranking factor.
Accelerated Mobile Page Challenges
While AMPs come with several benefits, the few challenges that marketers need to scale are as follows.
-
No Third-Party JavaScript
Since marketers cannot use third-party JavaScript, they give up on analytics and tracking capabilities that enable brands to deliver ultra-targeted advertising experiences.
-
Ad Revenue Reduces
Though accelerated mobile pages support ads, more revenue that can be generated is limited, as it isn’t easy to implement ads on AMP webpages.
-
Restrictive Design
Accelerated mobile page experiences have restrictive design and are walled. Users cannot do much from an AMP experience other than go back to Google search results. This leads to the loss of user engagement and a potential conversion for the brand.
Difference Between AMP and Non-AMP Mobile Browsing
The starkest differences between the two are as follows.
- Accelerated mobile pages enforce the usage of a streamlined CSS version.
- JavaScript is not allowed at all.
- Marketers are forced to use an off-the-shelf JavaScript library that the AMP provides, which leads to images being loaded slowly.
In clearer words, when marketers integrate accelerated mobile pages to standardize mobile responsive pages, they have prioritized speed and readability over anything else, even over shareability.
Who Should Adopt Accelerated Mobile Pages?
While AMPs do offer improved speeds and are, in a sense, favored by Google search results, adopting an AMP for a brand’s website comes with a few ifs and buts. To start with, AMP works only when users click on the AMP version of their website. Despite analytics for this growth, tracking data from AMP webpages over Analytics and Ads is limited. Most importantly, to implement an AMP, brands have to sacrifice a ton of UX elements of their website. This is due to the prioritization of efficiency by AMP HTML over creativity.
So, the question arises, should you be implementing AMP on your website? There is no certainty behind this as AMPs are relatively new and are still undergoing various enhancements and have a long way to go before reaching the summit of what they can provide. While it is useful for publishers and will play a key role in mobile search in the future, unless marketers have easy access to AMP implementation with WordPress, you may want to stick with traditional pages or maybe even PWAs. PWAs provide users with similar speeds and better UX. After all, you don’t need an AMP at all for webpages that are already responsive and fast enough.
How to Implement AMPs
For brands looking to implement AMPs for their website and track results, here are three basic self-explanatory steps.
-
Create the Template for the AMP
Marketers can choose to build the AMP template from scratch or convert existing HTML pages into AMP format.
-
Roll Out the AMP
Pick a couple of pages from a website that rank and convert them to AMP and test for a month, at least.
-
Track Using Analytics
Track pages using in-house or third-party analytics.
Conclusion
As Google AMP is still in its growth phase, it will take some time before every aspect is perfected. AMPs come with advantages as well as disadvantages, but as more and more people use mobile devices, AMPs will definitely help in increasing page load speeds. Plus, as SEO continues to shift from computer towers to mobile screens, the adoption rate of AMPs will skyrocket.